Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.




- for students & storytellers
- for teachers & multipliers
- for partners & friends
- Our mission
Become a storyteller and make a difference!
Learn the art of filmmaking and transform your smartphone into a tool for storytelling. Join our community to share your message and inspire positive change.
Find out more
Empower Your Students to Shape Their Future.
Be an advocator for change and unleash your students potential with youth4planet workshops on sustainability. Our unique approach uses students' own smartphones to create impactful films, while boosting creativity, engagement and learning valuable future skills.
Find out more
Be a spokesperson for youth and invest in the next generation with youth4planet
Join us in our mission to empower young people and create a more sustainable future. Our innovative workshops and programs not only inspire and educate the next generation, but also provide opportunities for increased visibility and impact for our partners.
Find out more
Our mission
Y4P supports the transformation of society in accordance with the SDG's. We are convinced of the power that unfolds in collaborative action for a barrier-free and fulfilling coexistence. We organize processes of self-empowerment that promote living in harmony with the diversity of the planet, based on mutual respect and responsibility. Our vision for the future is driven by the confidence that the seeds for responsible and sustainable action are planted in each of us.

Shovel solutions . . . or shovel excuses
History rarely announces itself when it is about to repeat a mistake. History-in-the-making tends to arrive disguised as “pragmatism”, dressed up as “realism”, accompanied by

Reflections on this beautiful morning . . .
Question: How well do Calvin and Hobbes explain “Power” from Luxembourg to Moscow to Bern to Washington D.C. to Beijing to _ _ _ _

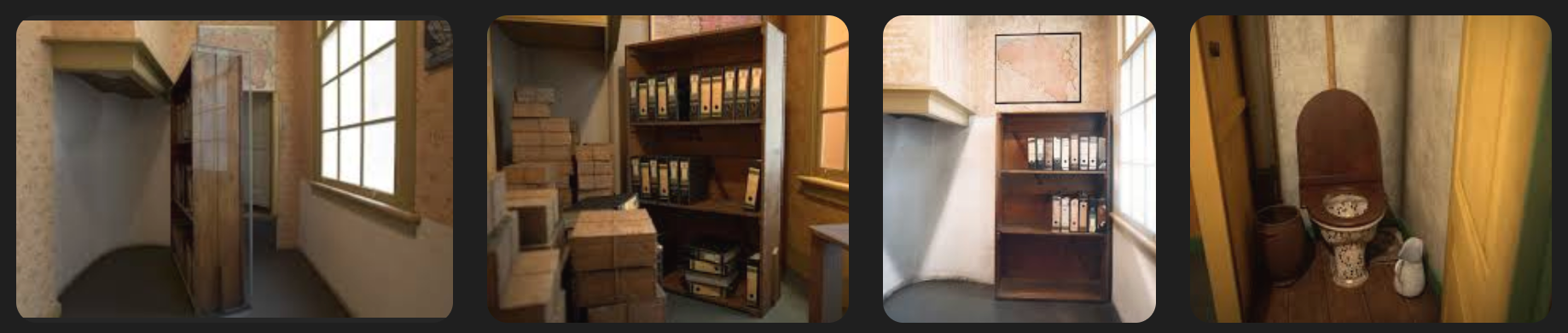
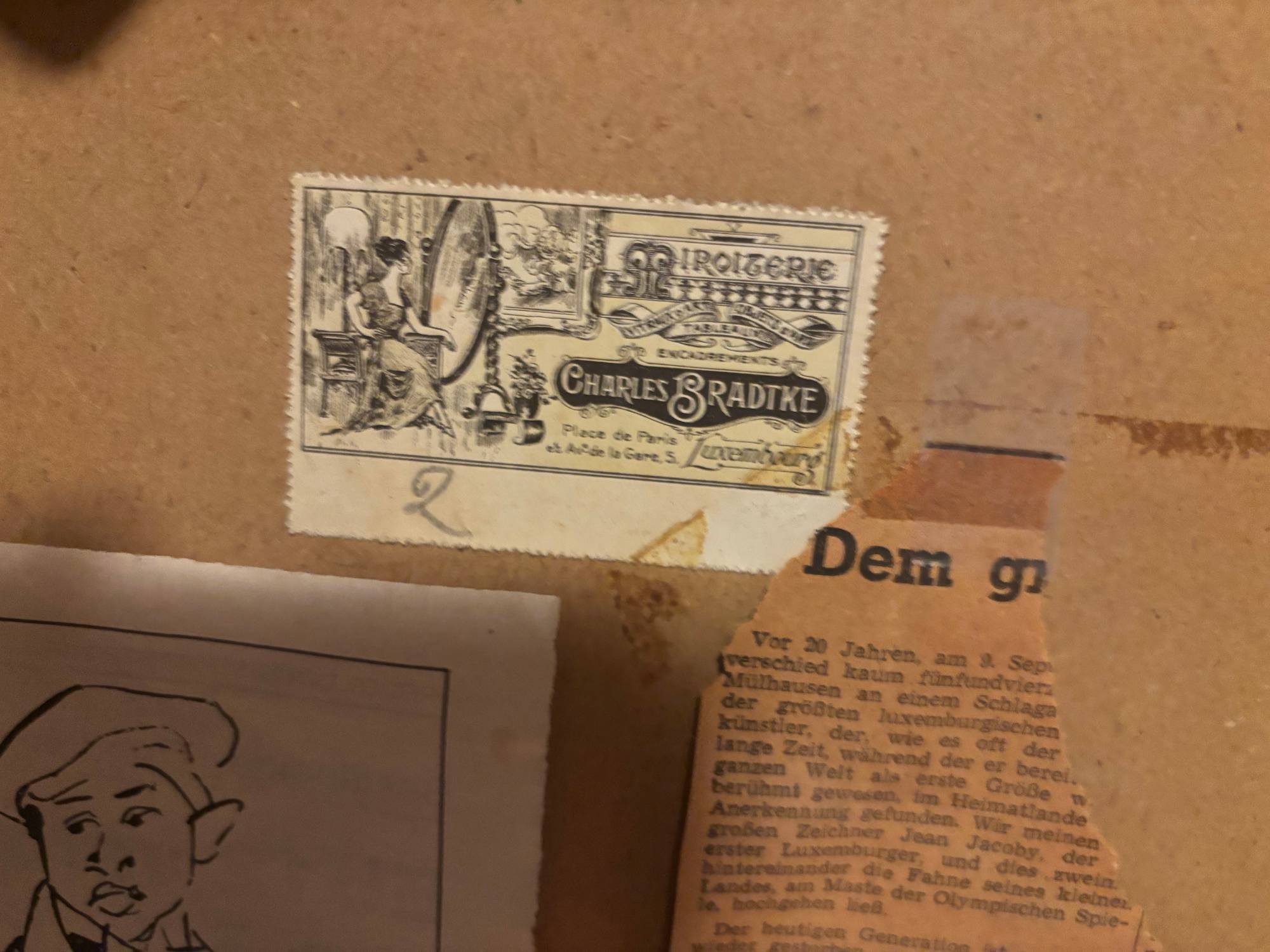
Climate Action Tiger and Jean Jacoby: Reframing 1936 and 2025
Why this series exists: This series is not about nostalgia for 1936. This series is about why 1936 never really ended. Born in the Hollerich
ZipLines4Joy
This Morning, in the Bambësch Forest . . . I returned to a magnificent freedom rarely touched since childhood. Feet on the zip line’s seat

Argentina’s Real Return . . . from Borrowed Dollars to Abundance Engines
As the Financial Times and Bloomberg report on Argentina’s push to recalibrate its currency regime, rebuild reserves, and test demand for dollar debt . .

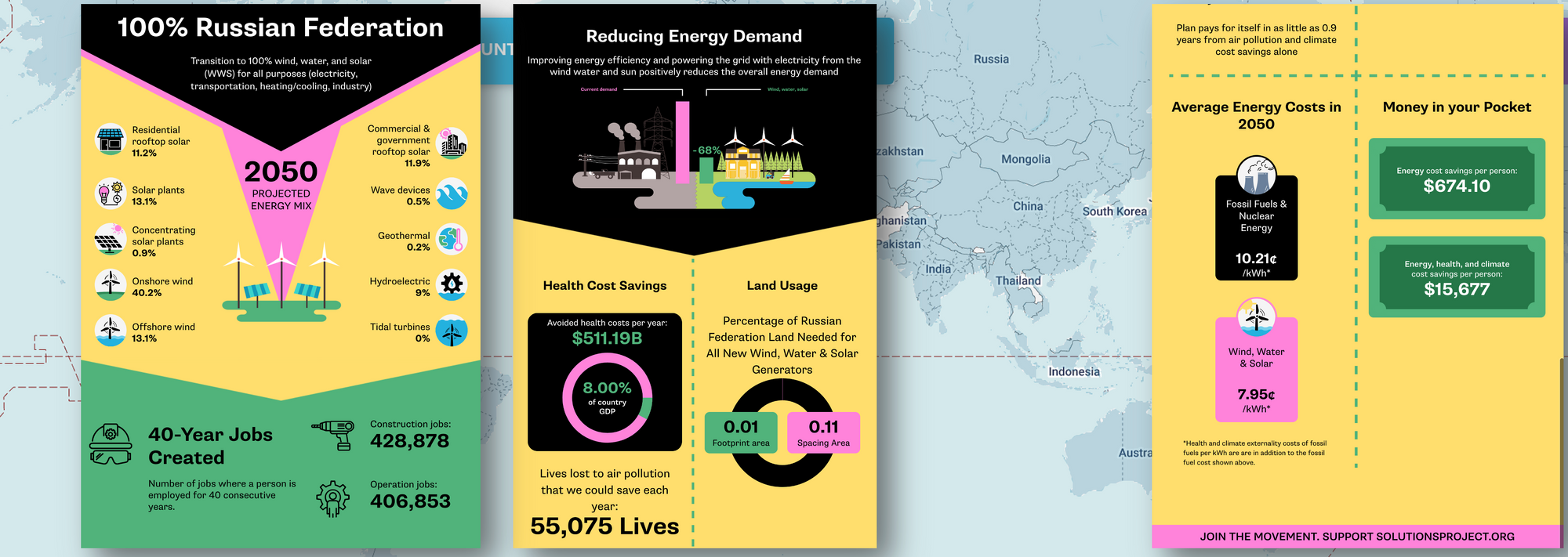
A Different Calculus: What If Russia’s Strength Was Measured in Lives Saved?
#DearRussia . . . Why does a country with world-class scientific depth, continental-scale grids spanning eleven time-zones, and vast renewable and battery-storage potential . .

Reimagine Luxembourg
Let’s reimagine our spaces! Share your ideas for more liveable and biodiverse spaces – let’s unite to exchange our visions and make them a reality!

De Panewippchen op der Sich no Liewensraum.
This video was created by staff of the Naturmusée during a Youth4Planet workshop. It is part of the “Reimagine Luxembourg” project. Learn more about it here.

Reimagine Tutorial (Canva)
This video was produced by employees of the Naturmusée as part of a Youth4Planet workshop. It shows how to reimagine a space using Canva. The video is part of the “Reimagine Luxembourg” project find out more here.

Reimagining Luxembourg City v1
Here you see some AI-edited pictures in which we reimagined Luxembourg City during a workshop.

HONGERSNOUT **Lycée Robert-Schuman, Youth4planet Luxembourg**
Film über das Thema Hungersnot von Schülerinnen aus dem LRSL, Youth4planet Luxembourg 2024

THE GOLDEN JUICE, Ecole Privée Fieldgen/Fairtrade/Youth4planet Luxembourg
Dieser Film enstand von Schülerinnen und Schülern im Rahmen der option développement durable am Ecole Privée Fieldgen mit Hilfe von Fairtrade Luxembourg und Youth4planet Luxembourg. youth4planet Luxembourg 2024

Ein Leben ohne Fleisch? Niemals?! (Humboldt Gymnasium Trier)
In einem grenzüberschreitendem Film-Projekt in der Grossregion setzten sich die Schülerinnen und Schüler der 6. Klasse des Humboldt Gymnasium Trier im Ethikunterricht mit den Themen Rassismus, Krieg und Ernährung auseinander. Dieser Film ist das Ergebnis einer Gruppe, die der Frage nachging, welche Auswirkungen Fleischkonsum für Mensch, Tier und die Erde hat. Youth4planet Luxembourg 2024

About Youth4planet-Teil 1/3: Die Rolle der Workshopleiter*innen
Youth4Planet ist als Bildungsinstitution immer wieder an den Luxemburger Schulen unterwegs und begleitet angehende Filmemacher*innen zum Thema Nachhaltigkeit, orientiert an den 17 Zielen für nachhaltige Entwicklung der UN. Doch was passiert da eigentlich in einem Filmworkshop? Wie erleben Workshopleiter*innen, Schüler- und Lehrer*innen den Workshop? In unserer dreiteiligen Filmreihe haben wir die jeweiligen Akteuere interviewt und…

Semion & CAT @We Don’t Have Time broadcast
On June 11th our team traveled to Bonn, Germany, to the SB60, also known as the “in-between COP. There Semion and CAT had the privilege of joining the broadcast of "We Don’t Have Time" with host Nick. We discussed Youth4planet, our CreatiVelo mission, and upcoming events. You can watch the replay of the broadcast here.…
Storytelling Project Itzig, Luxembourg
This project was great fun. The children from Itzig primary school learnt the skills to become filmmakers themselves and produced three different films dealing with the pollution of their schoolyard.

An Erasmus + Youth exchange and training
We are looking for you!
Are you between 17 to 30 years old and passionate about protecting the planet? Whether you’re a student, recent graduate, a youth worker or have left school early – this is your opportunity to gain real-world skills, connect with like-minded changemakers, and shape a career that’s both impactful and environmentally responsible. Join us in building a future where business and sustainability go hand in hand!


CreatiVelo

Earthbeat

Who we are




